前端开发

CMS前端开发
导入工程(省略)
创建cms模块
在src/module下创建如下结构:

页面Vue
这里我直接放入我写好的代码
修改src/module/cms/page/page_list.vue中的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <template>
<div>
<el-button type="primary" icon="el-icon-search" @click="query" style="margin-top: 20px">查询</el-button>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="pageName" label="页面名称" width="400"></el-table-column>
<el-table-column prop="pageAliase" label="别名" width="120"></el-table-column>
<el-table-column prop="pageType" label="页面类型" width="150"></el-table-column>
<el-table-column prop="pageWebPath" label="访问路径" width="250"></el-table-column>
<el-table-column prop="pagePhysicalPath" label="物理路径" min-width="250"></el-table-column>
<el-table-column prop="pageCreateTime" label="创建时间"></el-table-column>
</el-table>
<!-- 分页栏 -->
<el-pagination
@current-change="changePage"
:current-page.sync="params.page"
:page-size="params.size"
layout="total, prev, pager, next"
:total="total"
style="float: right">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
tableData: [],
total: 50,
params: {
page: 1,
size: 20
}
}
},
methods: {
// 分页查询
changePage:function() {
this.query()
},
// 查询
query:function() {
// 分页查询CMS页面
console.log("当前页码:" + this.params.page + ", 当前记录数:" + this.params.size);
cmsApi.page_list(this.params.page, this.params.size, this.params).then(res => {
// 获取数据
this.total = res.queryResult.total
this.tableData = res.queryResult.list
})
}
},
mounted() {
this.query()
}
}
</script>
|
其中的页面分页、表格等,建议直接从element ui官网复制。
页面路由
修改src/module/cms/router/index.js中的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| import Home from '@/module/home/page/home.vue';
import page_list from '@/module/cms/page/page_list.vue';
export default [{
path: '/cms',
component: Home,
name: 'CMS内容管理',
hidden: false,
children:[ {
path:'/cms/page/list',
name:'页面列表',
component: page_list,
hidden:false}
]
}]
|
修改src/base/router/index.js中的内容,添加cms模块的路由
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| import Vue from 'vue'
import Router from 'vue-router'
import HomeRouter from '@/module/home/router'
import CmsRouter from '@/module/cms/router'
Vue.use(Router);
let routes = []
let concat = (router) => {
routes = routes.concat(router)
}
concat(HomeRouter)
concat(CmsRouter)
export default routes;
|
API方法调用定义
修改src/module/cms/api/cms.js中的内容
1
2
3
4
| import http from './../../../base/api/public'
export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size)
}
|
跨域问题解决
使用proxyTable解决跨域问题。
机制:
前端发送请求时,不再直接发送给后端服务器,而是发送给当前域的代理服务;然后由代理服务将请求发送给我后端服务器获取数据返回给前端页面。因为只有浏览器会存在跨域问题,而我们的请求是由代理服务发送出去的所有不存在跨域问题。
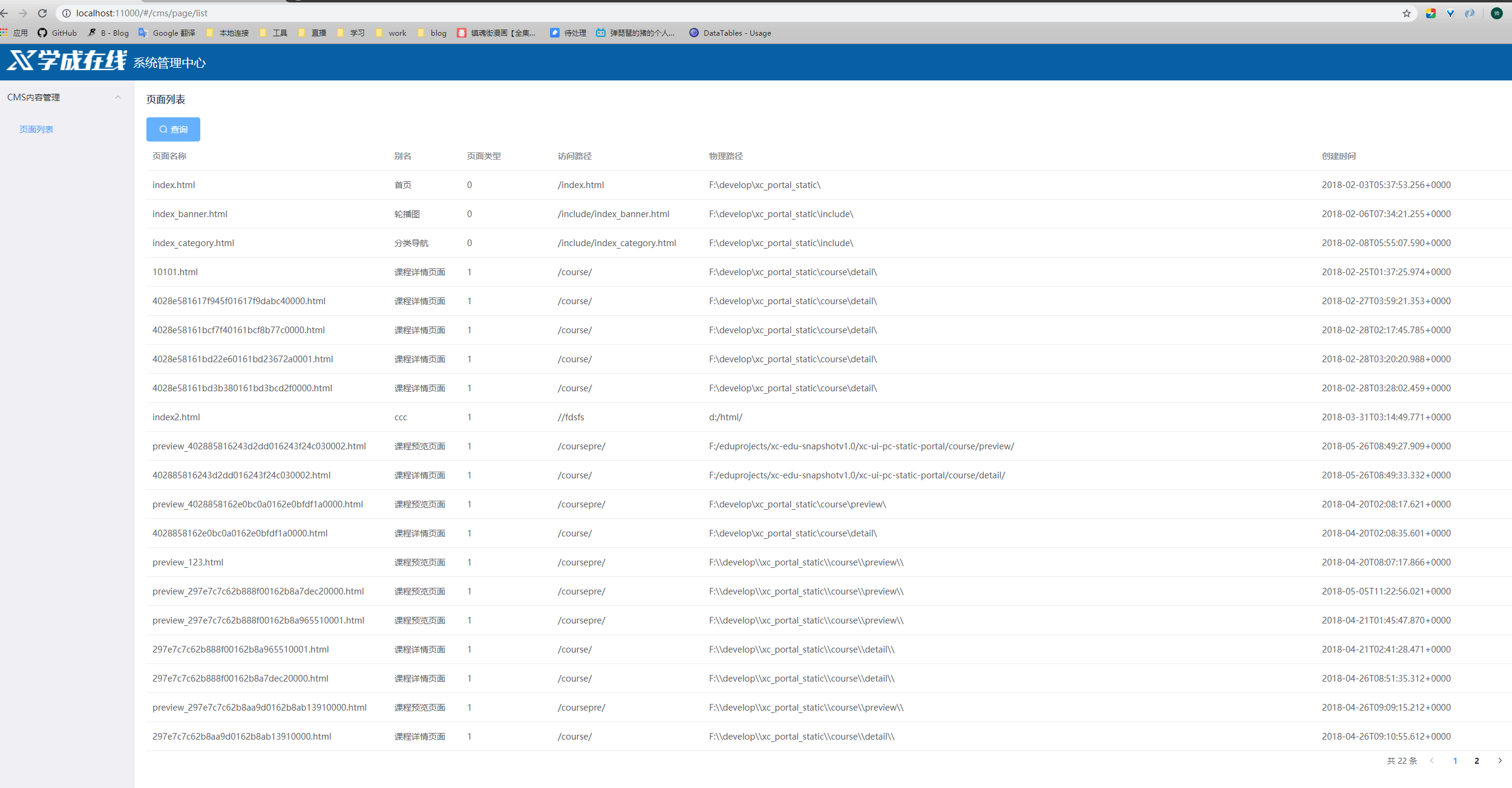
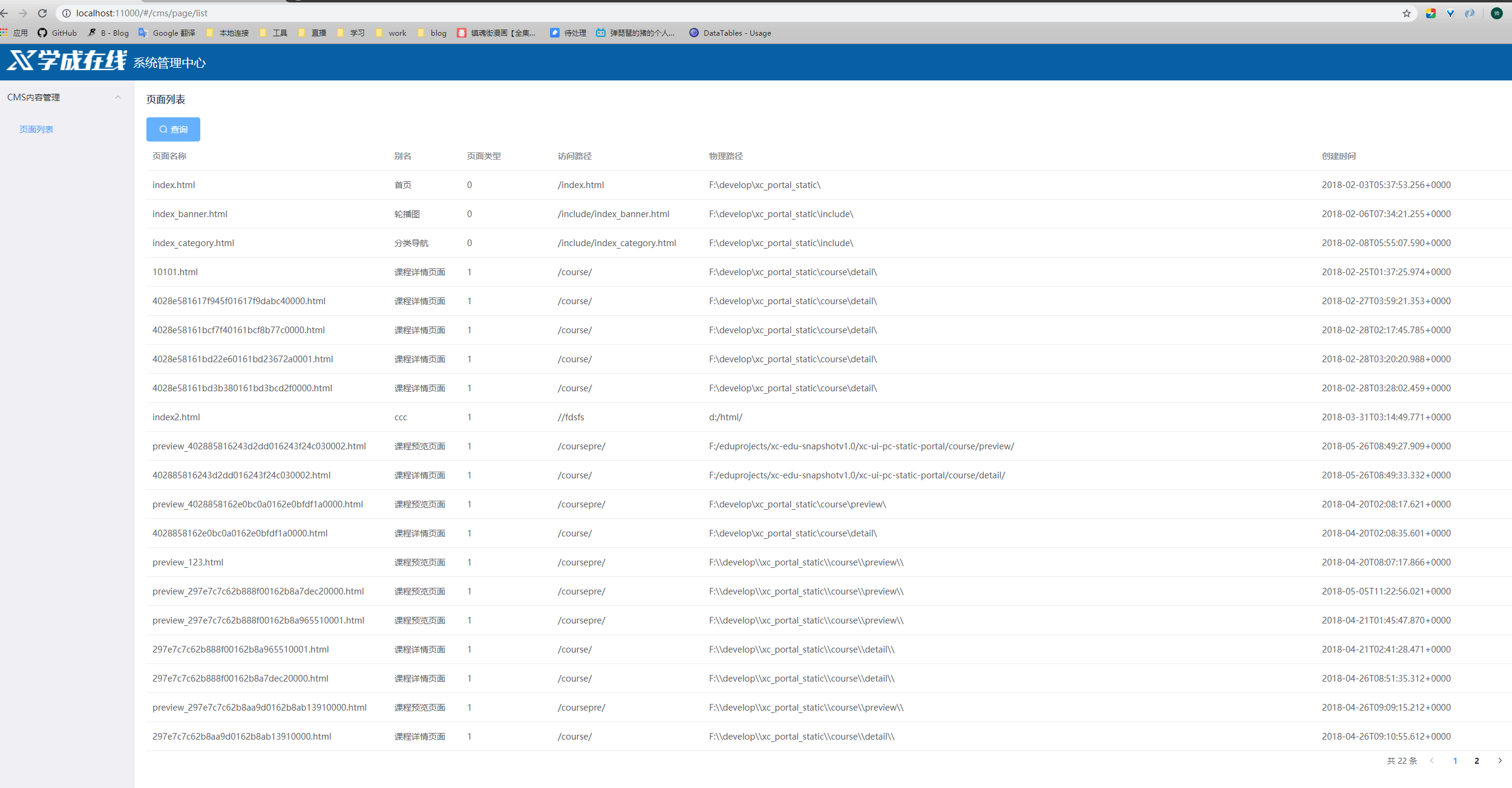
测试

代码获取
代码获取